在做购物车系统是我们往往会遇到这样一个需求,在点击全选框时我们要将全部的单个账单都选中;在单个选中账单时,如果账单全部被选中则需要全选框处于选中状态,若没有全部被选中则全选框处于没选中状态;
以下是在学习过程的实现代码:
<script type="text/javascript">
$(document).ready(function(){ //删除当前行商品元素// $(".del").click(function () { // $(this).parent().parent().remove();// }); /* $(".del").on("click",function () { $(this).parent().parent().remove(); }); */$(".del").live("click",function () {
$(this).parent().parent().remove(); });$(".add").click(function () {
//创建新节点var $newPro = $("<tr>" + "<td>" + "<input name='' type='checkbox' value='' />" + "</td>" + "<td>" + "<img src='../image/computer.jpg' class='products' />" + "<a href='#'>联想笔记本电脑</a>" + "</td>" + "<td>¥3189元</td>" + "<td>" + "<img src='../image/subtraction.gif' width='20' height='20' />" + "<input type='text' class='quantity' value='1' />" + "<img src='../image/add.gif' width='20' height='20' />" + "</td>" + "<td><a href='#' class='del'>删除</a></td>" + "</tr>"); //在table中插入新建节点 $("table").append($newPro); }); $("button").bind({ click:function(){}, mouseover:function(){ }, mouseout:function(){ } });$("th input[type='checkbox']").on("click",function(){ if($(this).attr("checked")=="checked"){//点击全选复选框 全选所有商品 var $selectAll = $("tr td input[type='checkbox']"); //alert($selectAll.length); $selectAll.each(function(){ $(this).attr("checked","checked"); }); }else{//点击全选复选框 取消全选所有商品 var $selectAll = $("tr td input[type='checkbox']"); //alert($selectAll.length); $selectAll.each(function(){ $(this).attr("checked",false); }); } }); $("tr td input[type='checkbox']").live("click",function (){//给所有的checkbox多选框绑定click事件 var i =0;//声明一个变量记录选中的个数 $("tr td input[type='checkbox']").each(function(){ if($(this).attr("checked")=="checked"){//如果选中记录数+1 i=i+1; }; }); if(i==$("tr td input[type='checkbox']").length){//如果全部选中则将全选按钮设为选中状态 $("th input[type='checkbox']").attr("checked","checked"); }else{ $("th input[type='checkbox']").attr("checked",false); }; });}); </script>实现效果:
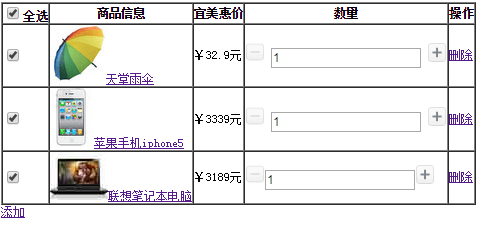
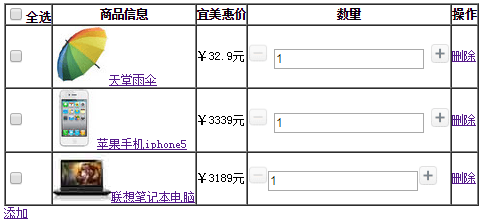
点击全选----则商品内容全部选中 取消选中全选则全部取消 代码天蓝色部分效果如图


点击添加按钮可以添加预先设置好的元素及代码蓝色部分 效果如图

依次选中单个账单,当账单全部被选中时,全选按钮被设为选中状态,代码红色部分,若没全部选中时则状态不变 效果如图


**********************以上内容仅是学习总结,仅供参考**********************